第一步配置cdn和https
1、首先去阿里云、腾讯云、七牛云等申请免费https证书
2、虚拟主机是不能直接支持https的,需要cdn处理后才可以,并且端口是80
3、开启cdn加速处理,(买一个cdn资源包,https也需要付费)关闭协议跟随回源,因为虚拟主机不支持443端口,选择ip回源,填写虚拟主机的ip地址,端口是80
4、打开cmd,用ping 加上域名来测试域名解析是否正常,然后在工具那里测试是否启用了cdn加速。
5.性能优化,开启页面优化和只能压缩。
6、直接用根域名开启cdn加速就行
以下是阿里云工单的说明:
CDN加速的源站并没有限制,并不是说只能加速对象储存OSS,也支持加速其它的。如果您的图片放在OSS,那您CDN域名的源站就设置OSS;如果您图片放在您的web服务器,那么CDN域名的源站就配置对应的服务器IP。
记得80端口。
第二步discuz X3.2开启支持https主要需要修改一下几个地方
:1. 、查找修改文件discuz_application.php :(适用于nginx+pfm环境,如果你的虚拟主机请把443改为80端口)
source/class/discuz/discuz_application.php (约第 187 行处): 查找:
$_G[‘isHTTPS’] = ($_SERVER[‘HTTPS’] && strtolower($_SERVER[‘HTTPS’]) != ‘off’) ? true : false;
修改为:
$_G[‘isHTTPS’] = ($_SERVER[‘SERVER_PORT’] == 443 || $_SERVER[‘HTTPS’] && strtolower($_SERVER[‘HTTPS’]) != ‘off’) ? true : false;
2、查找修改文件avatar.php :
uc_server/avatar.php (约第 13 行处)查找:
define(‘UC_API’, strtolower(($_SERVER[‘HTTPS’] == ‘on’ ? ‘https’ : ‘http’).’://’.$_SERVER[‘HTTP_HOST’].substr($_SERVER[‘PHP_SELF’], 0, strrpos($_SERVER[‘PHP_SELF’], ‘/’))));
修改为:
define(‘UC_API’, strtolower(($_SERVER[‘SERVER_PORT’] == 443 || $_SERVER[‘HTTPS’] == ‘on’ ? ‘https’ : ‘http’).’://’.$_SERVER[‘HTTP_HOST’].substr($_SERVER[‘PHP_SELF’], 0, strrpos($_SERVER[‘PHP_SELF’], ‘/’))));
3、除去非 HTTPS 内容避免提示”不安全内容“
Source/plugin/manyou/Service/DiscuzTips.php ,最后的那段 JS 加载脚本删除就行。
非楼主层如果有点评,那么点评者头像不是 HTTPS 开头,也需要修改一个文件来适配: template/default/forum/viewthread_node_body.htm (约 180 行),搜索 div class=”psta vm”>,将下面一行注释掉或者删除。
打开浏览器,使用开发者工具或者查看源码逐一排查加载的非 HTTPS 资源并修改。
4、后台设置的修改完善
在后台还有一些设置,可能会干扰 https 的使用。
后台 >全局 > 站点 URL ,改为 https 开头的
后台 > 站长 > UCenter 设置 > UCenter 访问地址,修改为 https 开头的
UCenter 后台 > 应用管理 > 应用的主 URL ,修改为 https 开头。
修改后可能会显示通讯失败,如果 UC 和论坛程序安装在同一机器,此失败可无视,实测可以和 UC 正常通讯不影响(测试是否正常通讯程序的 Bug ),如果 UC 和论坛程序不在一台机器上,有可能不能通讯。 另外在 后台 > 全局 > 域名设置 中的一些设置也可能使 https 失效,如果更新缓存后论坛默认连接还是 HTTP ,请删除 后台 > 全局 > 域名设置 > 应用域名 > 默认 里面的默认域名(一般去 forum.php 尾巴这里会有内容,为了 HTTPS 请删除)。
5、模板的调整
主要在模板的 foot.html 以及 header.html 等文件中,使用工具逐一排查模板文件中写死的 HTTP 链接,修改为 HTTPS 。
6、解决QQ互联的问题 (自己可以先测试QQ互联有没有问题,我的discuz3.2的没有问题,所以就跳过这一步骤)
首先升级QQ互联插件,最低版本要求是 1.18.2,如果升级后依然不行,需要修改回调 URL 为非 HTTPS 的:
找到:
source/plugin/qqconnect/connect.class.php 大约41行
在common_base() 函数里面,将 $_G[‘siteurl’] 直接硬编码为 你的http的URL ,首先修改callback_url,如果不行,将所有包含connect.php 的 URL 全部替换。
7、将论坛帖子中网站的URL改成https格式的。
会员在发帖的过程中,很可能调用了本站别处的帖子或连接,而这个链接肯定是http的,所以需要将这些链接全部修改成https格式的:
执行SQL语句,可以在DZ后台,或者phpmyadmin中都可以:
UPDATE pre_forum_post SET message=REPLACE(message,’http://旧网址.com’,’https://新网址.com’);
复制代码
8、修改模版各处http://为https://
这里为模版文件较多的用户提供一个简单的批量的https://模版替换教程(开启伪静态的可用)
打开source/function/function_core.php
搜索
$content = output_replace($content);
在下面加入
$content = str_replace(‘http://www.xxx.com’,’https://www.xxx.com’,$content);
如果你有多个二级域名,可以加入
$content = preg_replace(‘http://(.*?)xxx.com’,’https://\1xxx.com’,$content);
感谢葱子博客以及一些博主提供的第二部分说明。真担心审核不通过!
第三步discuz网站实现绿标以及去掉不安全脚本
有一个很坑的就是我的全局—域名设置—应用域名,这里填写了以前的域名,现在域名是https了,所有用这个就不行了,所以导致页面一直有重定向的问题,解决方法应用域名留空。
网站现在可以访问还是灰色的https,这其中就是有http的图片、CSS、JS等问题,外链好像是没有关系的,所以需要一一排查,我用火狐(版本)firebug排查发现很多问题。(要说明现在firebug停止更新了),所以要用firebug排查就需要火狐版本低一些,我的话很多啊!
具体的解决问题
(1)、https访问时出现http调用外部链接的均提示有不安全脚本。此时我们应当找到调用了哪些外部的http链接的JS或css
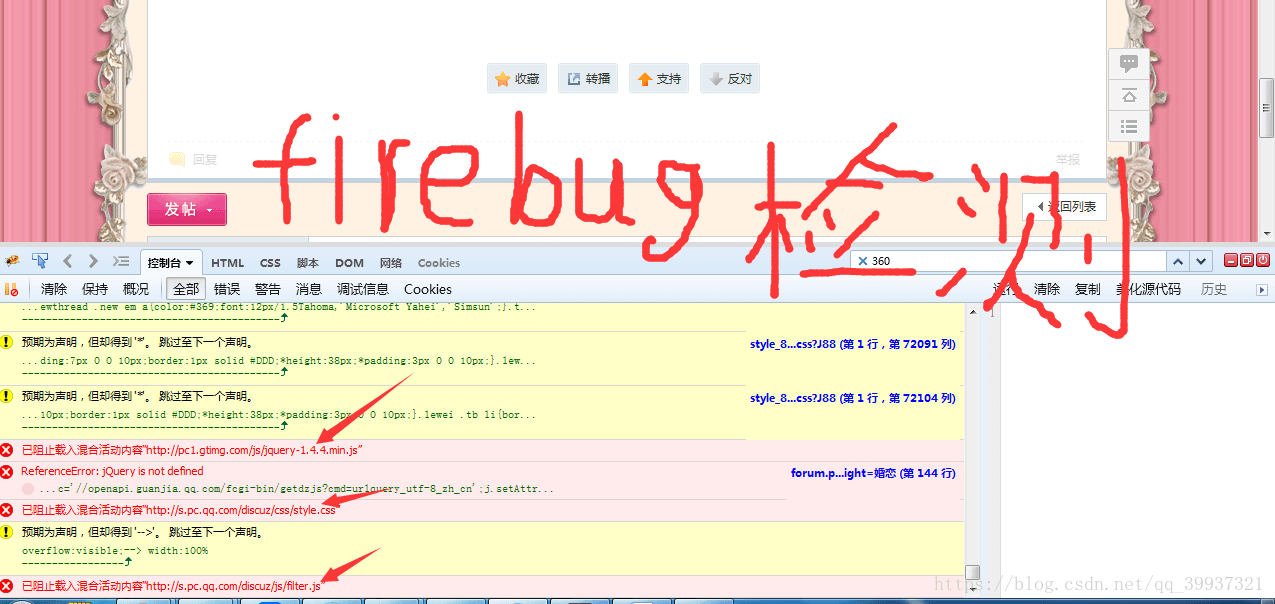
(2)、利用火狐firebug查看(如果有广告或360、百度联盟、谷歌联盟等广告的先关闭,还有包括百度分享也是不支持https的),我们找到如下四个外部调用的文件
http://pc1.gtimg.com/js/jquery-1.4.4.min.js
http://s.pc.qq.com/discuz/css/style.css
http://discuz.gtimg.cn/cloud/scripts/discuz_tips.js?v=1
https://openapi.guanjia.qq.com/fcgi-bin/getdzjs?cmd=urlquery_gbk_zh_cn 无效链接
复制代码
(3)、接下来就一个一个的解决吧,第一个JS是因为DZ自带的电脑管家网址保镖插件造成的,进入后台关闭该插件即可。第二个是个调用了外部CSS导致的!这个怎么办呢?原理是把外部的CSS下载到本地来调用吧。下载CSS保存在自己的服务器网站目录里,修改
\source\plugin\pcmgr_url_safeguard\pcmgr_url_safeguard.class.php下的:
// $jsscript .= ‘<link rel=”stylesheet” type=”text/css” />’;
复制代码
为你的:
// $jsscript .= ‘<link rel=”stylesheet” type=”text/css” />’;
复制代码
(注意:修改后的地址你要保证你下载该外部CSS到你的网站目录,同时把style.css文件里调用的外部图片更换成本地图片路径)。至此,第二个问题解决。第三个是DZ漫游应用,这段代码是强制输出的,根本没有加判断。那么我们把它注释掉即可
找到/source/function/function_core.php
$tipsService = Cloud::loadClass(‘Service_DiscuzTips’);
$tipsService->show();
复制代码
好了!
第四个问题是一个无效链接。忽略不管
(4)、JS容错。程序员在开发时会或多或少对浏览器的兼容考虑不周,这时候为了正常使用https我们得写个JS容错命令。(如果ie报错,并导致js无法顺利执行完毕,就必须找出报错的问题所在了,这才是最终的解决方法.)。在头部加入以下代码:
<script type=”text/javascript”>
function SlyarErrors() {
return true;
}
window.onerror = SlyarErrors;
</script>
复制代码
至此。全部解决。而对于广告联盟的外部JS暂时没有更好的办法!除非不使用广告联盟
感谢零度中国提供具体的解决问题
第四步discuz 插件有问题
这里是自己的新的,discuz有一些插件对https是有问题的,比如腾讯分析(cloudstat)、电脑管家网址保护 (pcmgr_url_safeguard)、百度结构化数据提交(听说是不支持https的)可能还有别的插件等等,所以这里用firebug检测最好了,检测好了就关闭插件就行,关闭不了就去ftp删除对应的插件(删除前请备份哦!慎用!),然后再关闭插件试试
(1)、下载百度分享必备文件
在下方下载文件即可,解压密码为:wuzuowei.net,后得到的static文件夹上传到网站根目录(注:域名/static)。
(2)、替换调用代码
百度分享代码删除图中部分
删除百度分享代码中的以下网址
http://bdimg.share.baidu.com
至此,你就解决了百度分享不支持HTTPS的问题,很多的站长就是因为http转https的过程不能完美,所以没有给网站加密https协议。
注意:百度分享代码一般在主题文件里面或者后台设置里面,大家主题不同自己找找就可以找到了
下载百度分享源文件:https://download.csdn.net/download/qq_39937321/10549242
至此你已经可以全站cdn加https访问了,但是还是有一些帖子页面编辑的时候复制了别的http的图片,所以需要慢慢替换了,我也不知道有什么好方法替换图片,反正是官网不是很大,很快替换好,如果有好方法请留言教导一下,嘻嘻!这是自己亲测可行的,不知道有没有误导大家,也可以留言反馈,写这个文档花了一个小时还没有写完呐——额–这个有没有点赞的功能啊!嘻嘻嘻!
哦,对了,还有在线客服qq不支持https,但需要解决的话,也是有方法的,介于用qq的人数少,所以直接留下QQ号就行了。还有就是diy调用优酷等外部视频会有一些问题,因为启用了flash之后https就变灰色了,我怕头发掉得多,就没有解决,嘻嘻嘻,当然也有解决方法,如果你找到后请留言哦!
优酷的问题解决了
就是不用优酷或者diy调用外部的网络视频,而是diy选择的时候是自定义html代码,然后把html5播放的代码放到自定义区就行了,现在我附上代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″>
<title></title>
<style type=”text/css”>
*{
margin:0px;padding:0px;
}
#v1{
width:300px;
height:225px;
}
#divVideo{
width:300px;height:225px;border:1px solid black;
}
video::-webkit-media-controls {
overflow: hidden !important;
}
video::-webkit-media-controls-enclosure {
width: calc(100% + 32px);
margin-left: auto;
}
#divVideo{
width: 300px;
margin: 7px;
padding: 5px;
min-height: 200px;
position:relative;
display: inline-block;
background: -webkit-gradient(linear, 0% 20%, 0% 1000%, from(#fff), to(#fff), color-stop(.1,#f3f3f3));
border: 1px solid #ccc;
-webkit-box-shadow: 0px 3px 30px rgba(0, 0, 0, 0.1) inset;
-webkit-border-bottom-right-radius: 6px 50px;
}
#divVideo:before{
content: ”;
width: 50px;
height: 100px;
position:absolute;
bottom:0; right:0;
-webkit-box-shadow: 20px 20px 10px rgba(0, 0, 0, 0.1);
z-index:-1;
-webkit-transform: translate(-35px,-40px)
skew(0deg,30deg)
rotate(-25deg);
}
#divVideo:after{
content: ”;
width: 100px;
height: 100px;
top:0; left:0;
position:absolute;
display: inline-block;
z-index:-1;
-webkit-box-shadow: -10px -10px 10px rgba(0, 0, 0, 0.2);
-webkit-transform: rotate(2deg)
translate(20px,25px)
skew(20deg);
}
</style>
</head>
<body>
<div id=”divVideo”>
<video controls id=”v1″>
<source src=”/video/wheel02.mp4″/><br/>输入你的视频地址
</video>
<!–<input type=”button” value=”暂停” id=”btnPause”/>–>
<!–<input type=”button” value=”开始” id=”btnPlay”/>–>
<!–<input type=”button” value=”重播” id=”btnLoop”/>–>
<!–<input type=”button” value=”静音” id=”btnMuted”/>–>
</div>
</body>
</html>
<script type=”text/javascript”>
var btnPause=document.getElementById(“btnPause”)
var btnPlay=document.getElementById(“btnPlay”);
var btnLoop=document.getElementById(“btnLoop”);
var btnMuted=document.getElementById(“btnMuted”);
var v1=document.getElementById(“v1″);
v1.poster=”/102810zwhrhiew8rhzkdzh.png”;//输入你的图片地址
btnPause.οnclick=function(){
v1.pause();
}
btnPlay.οnclick=function(){
v1.play();
}
btnLoop.οnclick=function(){
v1.load();
}
btnMuted.οnclick=function(){
v1.muted=!v1.muted;
}
</script>
———————
作者:境界始于淡定
来源:CSDN
原文:https://blog.csdn.net/qq_39937321/article/details/81101525
版权声明:本文为博主原创文章,转载请附上博文链接!


评论(1)
在线客服的问题解决了,原因是QQ图标,QQ图标用http://wpa.qq.com/pa?p=2:1850068838:45来调用图标,把这个图标换成自己网站https的地址就行。